这篇文章总字数为:2072 字,有 1 张图存于本站服务器
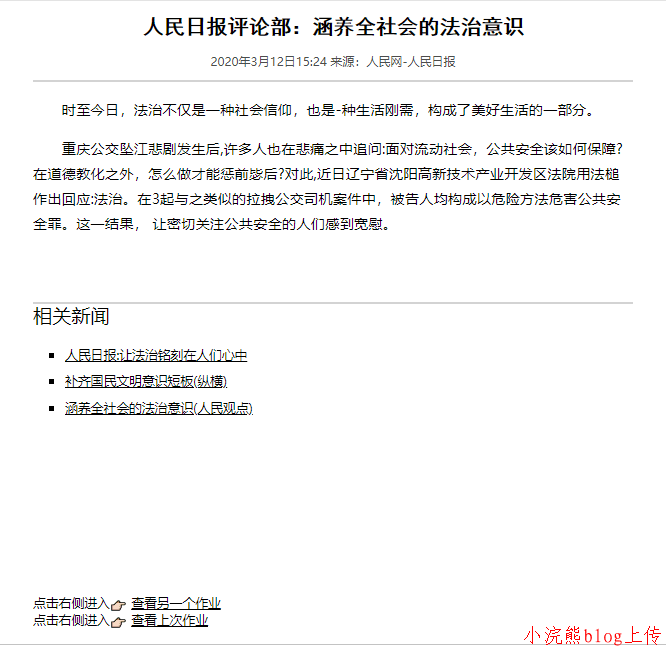
实图预览:
实现代码:
<!DOCTYPE html>
<html>
<head>
<title>110120130小浣熊CSS实现页面布局</title>
<meta charset="utf-8">
<style type="text/css">
/*给父容器设置宽高并居中*/
.container{width: 750px; height: 600px;margin: 0 auto;}
/*设置子容器标题块下边框2像素浅灰色实线*/
.header{border-bottom: 2px solid #D3D3D3}
/*设置子容器标题块下h1标签字体、大小、居中*/
.header h1{font-family: "黑体";font-size: 26px;text-align: center;}
/*设置子容器标题块下p标签字体、颜色、居中*/
.header p{font-size: 14px;color: #4c4c4c;text-align: center;}
/*设置子容器内容块下p标签字体、大小、行高180%、字间距2*/
.main p{font-size: 18px;font-family: "微软雅黑";line-height: 180%;text-indent: 2em;}
/*设置子容器相关新闻块上边框2像素浅灰色*/
.footer{border-top: 2px solid #D3D3D3;}
/*设置子容器相关新闻块下span标签字体、大小*/
.footer span{font-size: 24px;font-family: "微软雅黑";}
/*列表上下内边距6像素*/
li{padding: 6px 0;}
/*超链接字体颜色为黑色*/
a{color: #000;}
/*鼠标指针滑过超链接显示字体为红色*/
a:hover{color: #f00;}
.last{position: absolute; bottom: 20px;}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>人民日报评论部:涵养全社会的法治意识</h1>
<p>2020年3月12日15:24 来源:人民网-人民日报</p>
</div>
<div class="main">
<p>时至今日,法治不仅是一种社会信仰,也是-种生活刚需,构成了美好生活的一部分。</p>
<p>重庆公交坠江悲剧发生后,许多人也在悲痛之中追问:面对流动社会,公共安全该如何保障?在道德教化之外,怎么做才能惩前毖后?对此,近日辽宁省沈阳高新技术产业开发区法院用法槌作出回应:法治。在3起与之类似的拉拽公交司机案件中,被告人均构成以危险方法危害公共安全罪。这一结果, 让密切关注公共安全的人们感到宽慰。
</p>
<br>
<br>
<br>
</div>
<div class="footer">
<span>相关新闻</span>
<ul type="square">
<li>
<a href="http://opinion.people.com.cn/n/2014/1023/c1003-25896702.html" target="_blank">人民日报:让法治铭刻在人们心中
</a>
</li>
<li>
<a href="http://opinion.people.com.cn/n/2015/0413/c1003-26832524.html" target="_blank">补齐国民文明意识短板(纵横)
</a>
</li>
<li>
<a href="http://yn.people.com.cn/n2/2018/1113/c372441-32278038.html" target="_blank">涵养全社会的法治意识(人民观点)
</a>
</li>
</ul>
<div class="last">点击右侧进入
<a href="http://homework.cctni.cn" target="_blank">
查看另一个作业
</a>
<br>
点击右侧进入
<a href="http://ww.cctni.cn/myform.html">查看上次作业</a>
</div>
</div>
</div>
</body>
</html>下面三个链接都是蓝奏云,任选其一,若链接失效,留言补新链。









评论