这篇文章总字数为:698 字,有 1 张图存于本站服务器
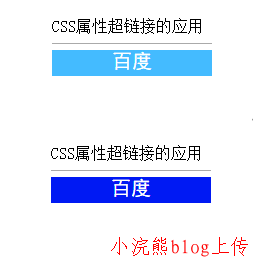
作业预览:
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>17180073 牛颖</title>
<style type="text/css" media="screen">
body{}
ul{list-style:none; display: block; width:160px;}
li{list-style:none; display:block; }
a{text-decoration:none; display:block; background-color:#4bf; color:#fff; font-family:"黑体"; font-size:20px; height:26px; width:160px; text-indent:60px; }
#one{border-bottom:1px solid #aaa; width:160px; height:26px; margin-bottom:6px;}
li a:hover{background-color:#0019f3;}
</style>
</head>
<body>
<ul>
<li id="one">CSS属性超链接的应用</li>
<li><a href="#">百度</a></li>
</ul>
</body>
</html>作业分享者:
该作业由牛颖提供,感谢分享。










评论