这篇文章总字数为:2933 字,有 1 张图存于本站服务器
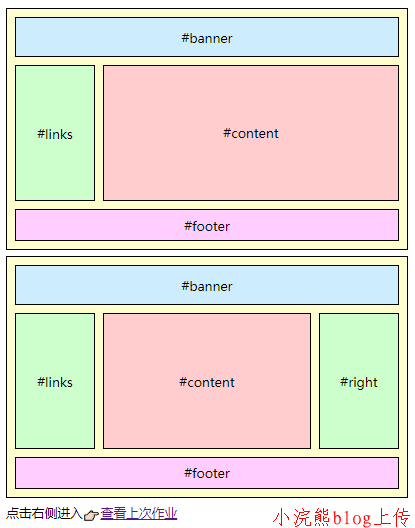
实图预览:
实现代码:
!DOCTYPE html>
<html>
<head>
<title>110120130小浣熊页面布局</title>
<meta charset="utf-8">
<style type="text/css">
/*清除所有默认边距*/
*{margin: 0;padding: 0;}
/*第一种页面布局父标记样式参数*/
.one{height: 300px;width: 500px;background-color: rgb(255,255,205);position: absolute;left: 10px;right: 10px;top: 10px;border: 1px solid;}
/*第二种页面布局父标记样式参数*/
.two{height: 300px;width: 500px;background-color: rgb(255,255,205);position: absolute;left: 10px;right: 10px;top: 320px;border: 1px solid;}
/*第一种页面布局顶部子标记样式参数*/
.top1{height: 48px;background-color: rgb(205,237,255);margin: 10px 10px;text-align: center;line-height: 50px;border: 1px solid;}
/*第一种页面布局内容父标记样式参数*/
.middle1{position: absolute;top: 60px;bottom:40px;}
/*第一种页面布局内容左边子标记样式参数*/
.left1{height: 168px;width: 98px;background-color: rgb(205,255,205);float: left; margin: 10px 10px;text-align: center;line-height: 170px;border: 1px solid;}
/*第一种页面布局内容右边子标记样式参数*/
.right1{height: 168px;width: 368px;background-color: rgb(255,205,205);float: right; margin: 10px 10px 10px 0;text-align: center;line-height: 168px;border: 1px solid;}
/*第一种页面布局底部子标记样式参数*/
.bottom1{height: 38px;background-color: rgb(255,205,255);position: absolute;bottom: 10px;left: 10px;right: 10px;text-align: center;line-height: 40px;border: 1px solid;}
/*第二种页面布局顶部子标记样式参数*/
.top2{height: 48px;background-color: rgb(205,237,255);margin: 10px 10px;text-align: center;line-height: 50px;border: 1px solid;}
/*第二种页面布局内容父标记样式参数*/
.middle2{position: absolute;top: 60px;bottom:40px;}
/*第二种页面布局内容左边子标记样式参数*/
.left2{height: 168px;width: 98px;background-color: rgb(205,255,205);float: left; margin: 10px 10px;text-align: center;line-height: 170px;border: 1px solid;}
/*第二种页面布局内容中间子标记样式参数*/
.center2{height: 168px;width:258px;background-color: rgb(255,205,205);float:left;margin: 10px 0;text-align: center;line-height: 170px;border: 1px solid;}
/*第二种页面布局内容右边子标记样式参数*/
.right2{height: 168px;width: 98px;background-color: rgb(205,255,205);float: right;margin: 10px 10px;text-align: center;line-height: 170px;border: 1px solid;}
/*第二种页面布局底部子标记样式参数*/
.bottom2{height: 38px;background-color: rgb(255,205,255);position: absolute;bottom: 10px;left: 10px;right: 10px;text-align: center;line-height: 38px;border: 1px solid;}
/*超链接加下划线属性。并让它与第二个页面和浏览器左边保持10px距离*/
#last{position: absolute;left:10px;top: 630px;}
</style>
</head>
<body>
<div class="one">
<div class="top1">#banner</div>
<div class="middle1">
<div class="left1">#links</div>
<div class="right1">#content</div>
</div>
<div class="bottom1">#footer</div>
</div>
<div class="two">
<div class="top2">#banner</div>
<div class="middle2">
<div class="left2">#links</div>
<div class="center2">#content</div>
<div class="right2">#right</div>
</div>
<div class="bottom2">#footer</div>
</div>
<div id="last">
点击右侧进入<a style="text-decoration:underline" href="http://homework.cctni.cn/myform.html" target="_blank">查看上次作业</a>
</div>
</body>
</html>









评论