这篇文章总字数为:1500 字,有 1 张图存于本站服务器
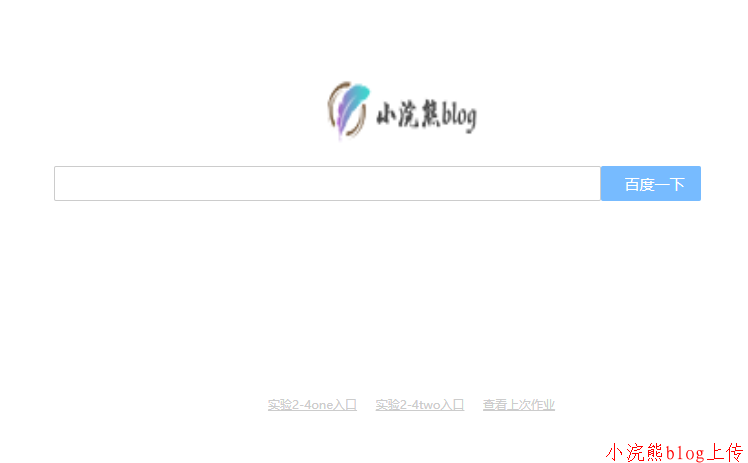
作业预览:
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小浣熊作业2-4</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#searchlogo {
display: block;
text-align: center;
padding-top: 80px;
padding-bottom: 15px;
}
img{width:160px;height:70px;}
form {
width: 700px;
margin: 0 auto;
}
input {
padding: 0 0 0 7px;
width: 538px;
height: 33px;
border: 1px solid rgb(204,204,204);
float:left;
}
input:hover{
border: 1px solid rgb(51,136,255);
float:left;
}
.searchbutton {
width: 100px;
height: 35px;
padding-top: 1px;
padding-bottom: 1px;
border: 0;
background-color: rgb(119,187,255);
color: white;
font-size: 15px;
}
.searchbutton:hover {
background-color: rgb(0,116,232);
color: white;
}
.footer {
text-align: center;
padding-top: 230px;
}
.another {
font-size: 12px;
color: #999;
}
a{
font-size: 12px;
color: #CCCCCC;
margin-left: 15px;
}
a:hover{
color: #0000ff;
}
</style>
</head>
<body>
<div id="searchlogo">
<img src="http://homework.cctni.cn/searchlogo.png">
</div>
<form>
<input type="text">
<input type="submit" name="send" class="searchbutton" value="百度一下" />
</form>
<div class="footer">
<div class="another">
<a href="http://homework.cctni.cn/shiyan2-4one.html" class="another1" target="_blank">实验2-4one入口</a>
<a href="http://homework.cctni.cn/shiyan2-4two.html" class="another1" target="_blank">实验2-4two入口</a>
<a href="http://homework.cctni.cn/pagelayout.html" class="another1" target="_blank">查看上次作业</a>
</div>
</div>
</div>
</body>
</html>









评论