这篇文章总字数为:3512 字,有 2 张图存于本站服务器
本文结构:
- 准备编辑和运行环境
- 分块介绍每部分代码作用
- 提供两种完整代码
最好是把每块作用都看了,学会怎么做,再看完整代码,得之以鱼,不如得之以渔。
环境要求:
软件工具eclipse或myeclipse和服务器环境tomcat
本次操作使用软件eclipse
服务器环境tomcat9.0.16
任务要求:
使用数组来存储数据,在 JSP 页面中使用表格显示数组中数据,根据数组内容动态输出表格。
教程开始:
第一步:
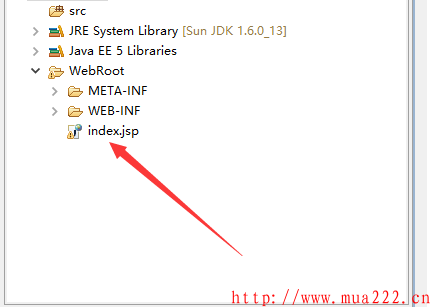
打开eclipse或myeclipse,新建项目(这步之前文章“javaweb搭建”提过),打开项目目录-->webroot-->index.jsp文件,使用utf-8编码,如图:
第二步:
在Body标签中输入<div>盒子标签然后实现标题及表格的表头,表格边框为1px代码如下:
<h1 >今日影讯</h1>
<table border="1px" >
<thead>
<tr>
<th>时间</th>
<th>电影名称</th>
</tr>
</thead>第三步:
添加Java脚本文件,有两个关键代码,一个是数组存放的数据,一个是动态输出数组数据。
关键代码1(创建两个数组来存放数据):
<%
String []time; //创建数组time
time= new String[3]; //数组存放数据的个数
time[0]=new String("09:55");//写入时间
time[1]=new String("12:05");
time[2]=new String("14:45");
String []movie;//创建数组movie
movie=new String[3];//数组存放数据的个数
movie[0]=new String("美人鱼");//写入电影名
movie[1]=new String("西游记之孙悟空三打白骨精");
movie[2]=new String("功夫熊猫3");
%>
关键代码2(用循环实现数组的动态输出):
<%
for(int i=0;i<time.length;i++){
%>
<tr>
<td><%=time[i]%></td>
<td><%=movie[i]%></td>
</tr>
<%
}
%>好啦,到这功能已经实现啦
为了美观你可以添加以下代码
第四步:
设定其风格:
定义盒子的宽高,及设定标题文字居中
<style type="text/css">
body{margin: 0;padding: 0;}
#div{width:250px; heigh:800px;margin:0 auto;}//定义盒子的大小
h1{text-align: center;}//标题文字居中
</style>完整参考代码:(由eclipse生成)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动态表格作业</title>
<style type="text/css">
body{margin: 0;padding: 0;}
#div{width:250px; heigh:800px;margin:0 auto;}//定义盒子的大小
h1{text-align: center;}//标题居中
</style>
</head>
<body>
<div id=div>
<%
String []time; //创建数组time
time= new String[3]; //数组存放数据的个数
time[0]=new String("09:55");//写入时间
time[1]=new String("12:05");
time[2]=new String("14:45");
String []movie;//创建数组movie
movie=new String[3];//数组存放数据的个数
movie[0]=new String("美人鱼");//写入电影名
movie[1]=new String("西游记之孙悟空三打白骨精");
movie[2]=new String("功夫熊猫3");
%>
<h1 >今日影讯</h1>
<table border="1px" >
<thead>
<tr>
<th>时间</th>
<th>电影名称</th>
</tr>
</thead>
<tbody>
<%
for(int i=0;i<time.length;i++){
%>
<tr>
<td><%=time[i]%></td>
<td><%=movie[i]%></td>
</tr>
<%
}
%>
</tbody>
</table>
</div>
</body>
</html>如果你用的myeclipse新建的基础代码可能会有些不同,没关系,通用!你也可以看下面,准备了myeclipse完整代码
myeclipse完整参考代码:
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>动态表格作业</title>
<style type="text/css">
body{margin: 0;padding: 0;}
#div{width:250px; heigh:800px;margin:0 auto;}
h1{text-align: center;}
</style>
</head>
<body>
<div id=div>
<%
String []time;
time= new String[4];
time[0]=new String("09:55");
time[1]=new String("12:05");
time[2]=new String("14:45");
time[3]=new String("15:20");
String []movie;
movie=new String[4];
movie[0]=new String("美人鱼");
movie[1]=new String("西游记之孙悟空三打白骨精");
movie[2]=new String("功夫熊猫3");
movie[3]=new String("妖猫传");
%>
<h1 >今日影讯</h1>
<table border="1px">
<thead>
<tr>
<th>时间</th>
<th>电影名称</th>
</tr>
</thead>
<tbody>
<%
for(int i=0;i<time.length;i++){
%>
<tr>
<td><%=time[i]%></td>
<td><%=movie[i]%></td>
</tr>
<%
}
%>
</tbody>
</table>
</div>
</body>
</html>教程作者:
该教程由田哲瑞编写,“教程原创作者”,感谢分享。知识无价,授之以渔!
转载请注明作者: ,本文链接:https://www.mua222.cn/post-41.html











评论