这篇文章总字数为:2845 字,有 4 张图存于本站服务器
作业预览:
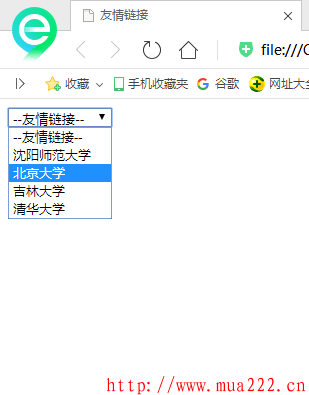
one纵向导航:
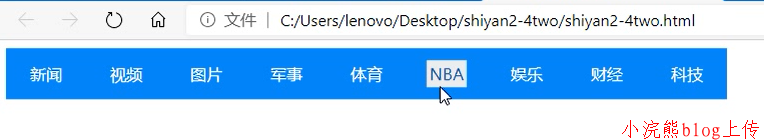
two横向导航:
实现代码:
one纵向导航:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小浣熊实验2-4</title>
<link rel="stylesheet" href="./font-awesome/css/font-awesome.css">
<style>
*{
margin:0;
padding:0;
}
ul{list-style-type:none;}
.top{display:block;
background-color:rgb(12,137,243);
color:#fff;
width:160px;
text-align:center;
padding:8px;
text-decoration:none;
}
a{
display:block;
background-color:#fff;
color:#000;
width:160px;
text-align:left;
padding:8px;
text-decoration:none;
text-indent: 6px;
}
a:hover,a:active{
color:rgb(133,176,247);
}
</style>
</head>
<body>
<div>
<ul>
<li class="top">这些圈子都在看</li>
<li><a herf=""><i class="fa fa-user" aria-hidden="true"></i> NBA球迷</a></li>
<li><a herf=""><i class="fa fa-globe" aria-hidden="true"></i> 互联网精英</a></li>
<li><a herf=""><i class="fa fa-gamepad" aria-hidden="true"></i> 游戏高手</a></li>
<li><a herf=""><i class="fa fa-car" aria-hidden="true"></i> 汽车热爱者</a></li>
<li><a herf=""><i class="fa fa-bandcamp" aria-hidden="true"></i> 环球理财者</a></li>
<li><a herf=""><i class="fa fa-diamond" aria-hidden="true"></i> 演艺圈</a></li>
<li><a herf=""><i class="fa fa-paw" aria-hidden="true"></i> 萌宠主人</a></li>
</ul>
</body>
</html>
two横向导航:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小浣熊实验2-4two</title>
<style>
ul{
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;
}
li{
float:left;
}
a{
display:block;
background-color:rgb(12,137,243);
color:#fff;
width:80px;
text-align:center;
padding:15px 0px;
text-decoration:none;
}
a:hover,a:active{
color: rgb(36,94,163)
}
span{padding: 3px;}
span:hover{background-color: rgb(235,237,239);}
</style>
</head>
<body>
<ul>
<li><a herf=""><span>新闻</span></a></li>
<li><a herf=""><span>视频</span></a></li>
<li><a herf=""><span>图片</span></a></li>
<li><a herf=""><span>军事</span></a></li>
<li><a herf=""><span>体育</span></a></li>
<li><a herf=""><span>NBA</span></a></li>
<li><a herf=""><span>娱乐</span></a></li>
<li><a herf=""><span>财经</span></a></li>
<li><a herf=""><span>科技</span></a></li>
</ul>
</body>
</html>












评论