这篇文章总字数为:848 字,有 1 张图存于本站服务器
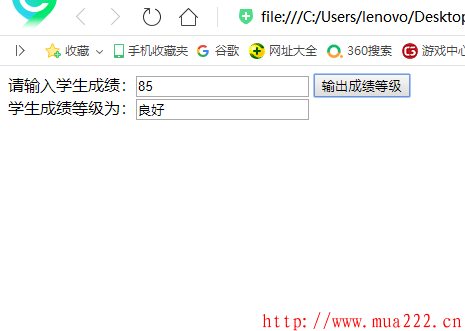
作业预览:

实现代码:
<html>
<head>
<title>输出成绩等级</title>
<script language="javascript" type="text/javascript">
function output_grade(){
var s=parseFloat(document.student.score.value);
switch(Math.floor(s/10)){
case 10:
case 9:
document.student.grade.value="优秀";
break;
case 8:
document.student.grade.value="良好";
break;
case 7:
document.student.grade.value="中等";
break;
case 6:
document.student.grade.value="及格";
break;
case 5:
case 4:
case 3:
case 2:
case 1:
case 0:
document.student.grade.value="不及格";
break;
default:
document.student.grade.value="成绩错误";
}
}
-->
</script>
</head>
<body>
<form name="student" >
请输入学生成绩:<input name="score" type="text"/>
<input type="button" value="输出成绩等级" onclick="output_grade()"/><br/>
学生成绩等级为:<input name="grade" type="text"/>
</form>
</body>
</html>作业分享者:
该作业由匿名同学提供,感谢分享。
文明借鉴,站在巨人肩膀上创造价值。









评论